4. No tooltips
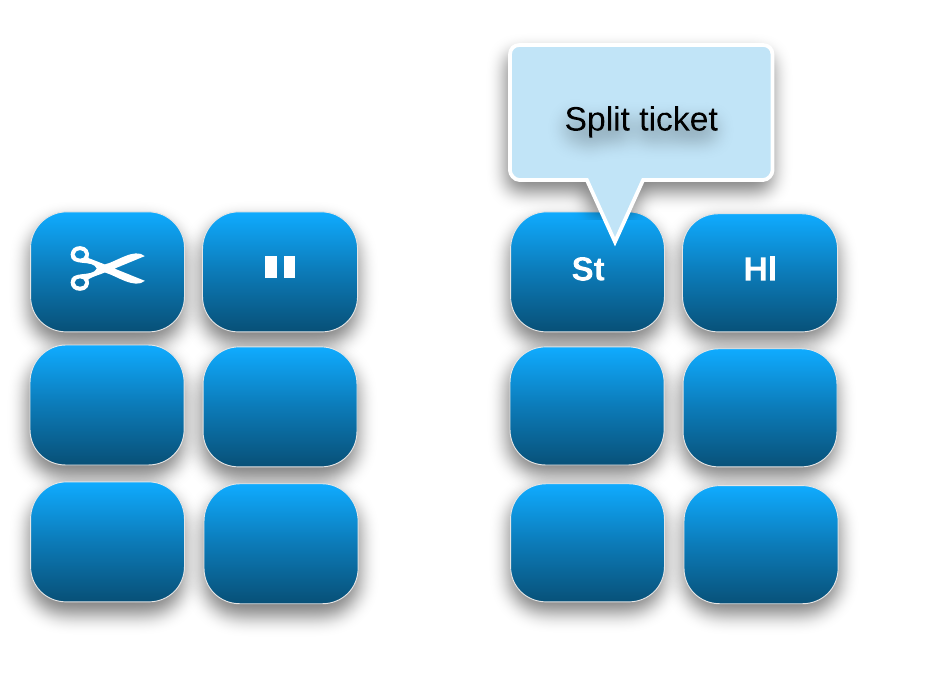
The touch screen interface design engineer must remember that ToolTips and Hovers are absolutely useless in touch screen systems. These tools are very handy when passing the mouse pointer over to an object or graphical element, which highlights upon contact or a ToolTip pop up appears. In a touch screen system, however, these are useless because when the user touches the graphical element directly it activates without any roll-over effect. Therefore these tools should not be considered in graphical interface designs created exclusively for touchscreen systems. In a touch screen system it must be clear to the user what can be touched, manipulated, dragged, etc., and what cannot be touched without relying on the mouse to pass over it.






 Have been using it for over an year now and the POS System is just amazing. if you are looking for a Restaurant POS i would absolutely recommend using Floreant POS”
Have been using it for over an year now and the POS System is just amazing. if you are looking for a Restaurant POS i would absolutely recommend using Floreant POS”